@stefanobartoletti/nuxt-social-share
@stefanobartoletti/nuxt-social-share
@stefanobartoletti/nuxt-social-share
Simple social sharing for your Nuxt Sites

🌟 Features
- Provides a minimal config
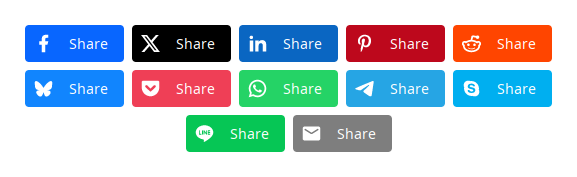
<SocialShare>component - The component is unstyled by default for easy integration in any design
- Optional styled version, that can still be further customized
- A
useSocialSharecomposable is exposed, to provide even more flexibility if needed - Many major social networks supported
🛠️ Quick Start
- Add
@stefanobartoletti/nuxt-social-sharedependency to your project
npx nuxi@latest module add nuxt-social-share
- Nuxi should have already added
@stefanobartoletti/nuxt-social-shareto themodulessection ofnuxt.config.ts, if not add it manually:
export default defineNuxtConfig({
// module added by Nuxi
modules: [
'@stefanobartoletti/nuxt-social-share'
],
})
- Configure the module options to your needs:
export default defineNuxtConfig({
// configuration options
socialShare: {
baseUrl: 'https://www.yoursite.com' // required!
// other optional module options
}
})
📖 Documentation
The full docs are available in a dedicated documentation website
🤝 Contributing
!NOTE If you want to contribute you can start by reading the Contributing guidelines.
!NOTE Contributions to add more networks are welcome, but keep in mind that PR will be accepted only for networks that have a documentation available in English among other languages.
- Clone this repository
- Enable Corepack using
corepack enable - Install dependencies using
pnpm install - Run
pnpm dev:prepareto generate type stubs. - Use
pnpm devto start playground in development mode. - Lint any new edit by running
pnpm lint --fix
📝 License
© 2023-present Stefano Bartoletti